[Git] 깃 시작하기2 (repository 생성 후 간단한 프로젝트 commit)
Git을 설치한 후 대충 vscode에 연동하는 방법을 찾아본 뒤
무엇을 올려볼까 하다가 전에 KeyCode에 대해 구글링했던 경험이 생각나
키보드에 입력값을 keyCode로 보여주는 웹 페이지를 만들어 보기로 했다.

입력한 값에 따라 입력한 KEY와 KEY CODE만 뜨는 정말정말 간단한 웹이다. (사진은 내 노트북이다)
뭔가 입력값마다 저기 사진에 있는 값에 파티클을 주거나, 해당 위치에 키 코드 값이 뜨게 하고 싶은데
그건 나중에 깃 학습 다하고 해봐야겠다.
먼저 F1을 누른 후 git clone을 쓴 다음 본인의 저장소를 연결해준다.

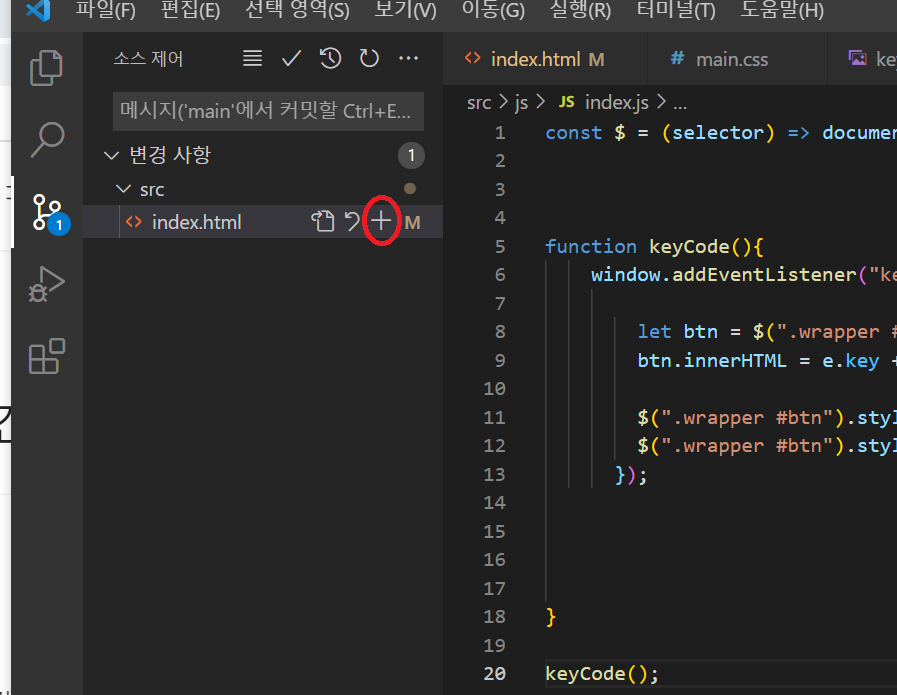
그 후 프로젝트에 변경사항이 있거나 push하려면 해당 페이지에서 + 누른다.

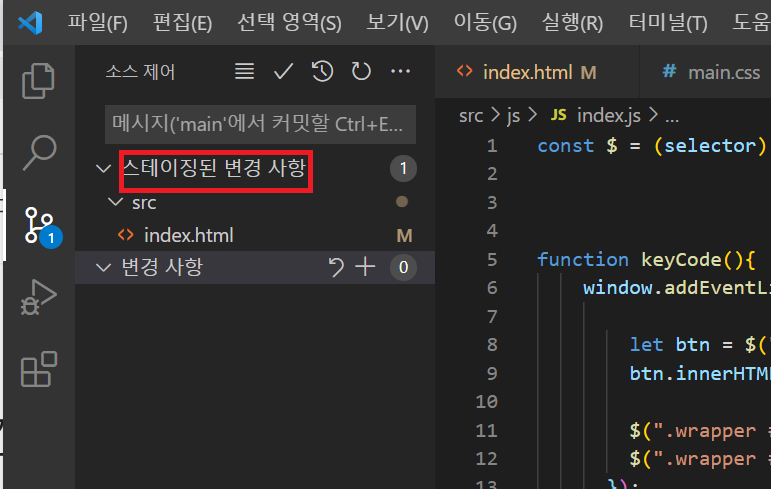
그러면 스테이징된 변경사항으로 넘어갈 것이다.

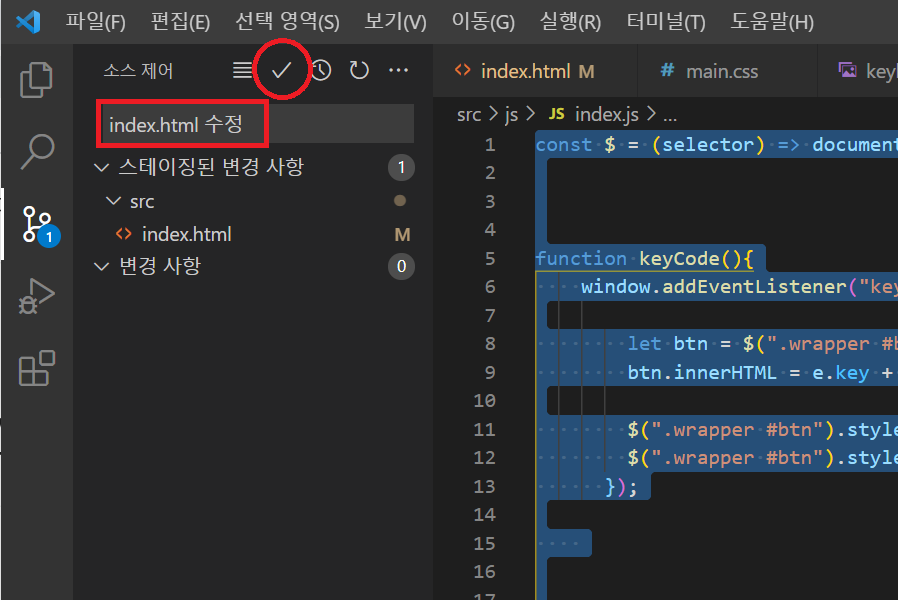
그 다음 commit m를 남긴 후 체크 표시를 누르면 된다.

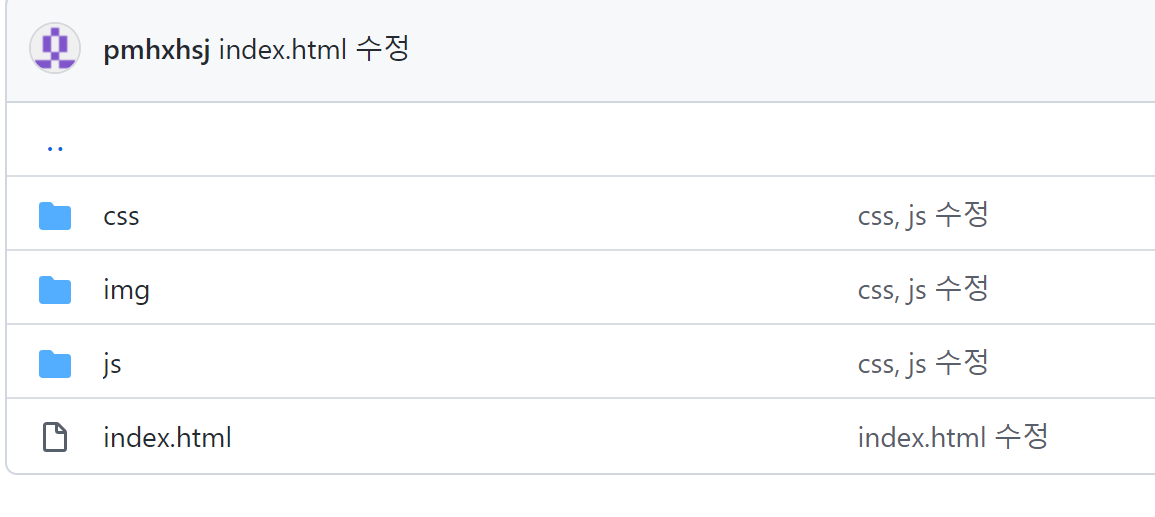
내 저장소로 들어가보면 commit된 걸 볼 수 있다.
이제 커밋하는 방법을 배웠으니 다음 프로젝트는 이거보다 규모가 큰 프로젝트를 진행해야겠다.
거의 매일 블로그 업로드하지만 깃도 한 번 도전해볼까 생각중이다(프로젝트를 정한다면)
기능별로 커밋하는 방법을 배워 git에 대해 더 깊이있는 학습을 하고
git을 잘 쓸 수 있을 때 블로그에 사용법을 정리 해야겠다.
https://github.com/pmhxhsj/keyCodeProject
GitHub - pmhxhsj/keyCodeProject
Contribute to pmhxhsj/keyCodeProject development by creating an account on GitHub.
github.com