🧑💻 Web/NodeJS
[NodeJS] React, Node 연결하기
Lennon
2022. 6. 19. 17:29
728x90
반응형
CRA로 리액트 프로젝트를 생성했다고 가정하겠다.
해당 폴더로 들어가 먼저 의존성을 설치해보자
npm install express // express 라이브러리!
npm install concurrently // package.json에서 서버와 클라이언트 동시에 실행시킴
npm install cors // cors
npm install http-proxy-middleware // 클라이언트와 연동
npm install nodemon // 새로고침해도 잘 적용되게!
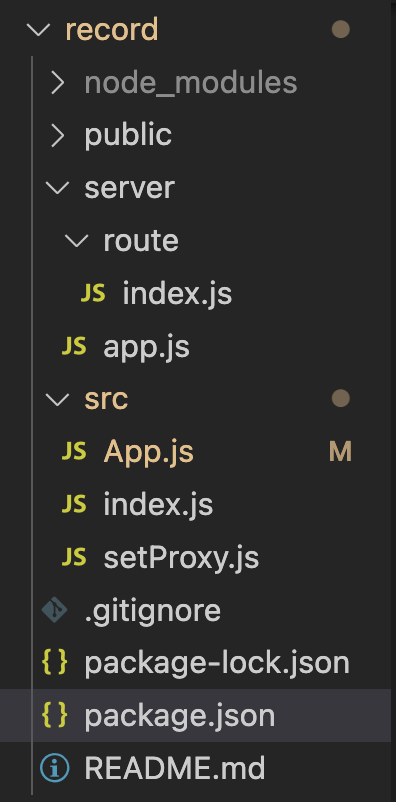
내 프로젝트 기준 폴더구조를 아래와 같다.

server 폴더를 만들어 route라는 폴더를 만들고 안에 index.js를 넣자.
그 후 server폴더 전역에 app.js를 만들자!
클라이언트와 서버 연동을 위한 proxy설정을 위해 src폴더 내부에 setProxy.js를 생성하자.
index.js
// server/route/index.js
const express = require("express");
const router = express.Router();
router.get("/", (req, res) => {
res.send("hello World");
});
module.exports = router;app.js
const express = require("express");
const app = express();
const cors = require("cors");
const basic = require("./route/index");
const port = process.env.PORT || 3001;
app.use(cors());
app.use(bodyParser.json());
app.use("/", basic);
app.listen(port, () => {
console.log(`express is running on ${port}`);
});setProxy.js
const proxy = require("http-proxy-middleware");
module.exports = (app) => {
app.use(proxy("/", { target: "http://localhost:3001/" }));
};
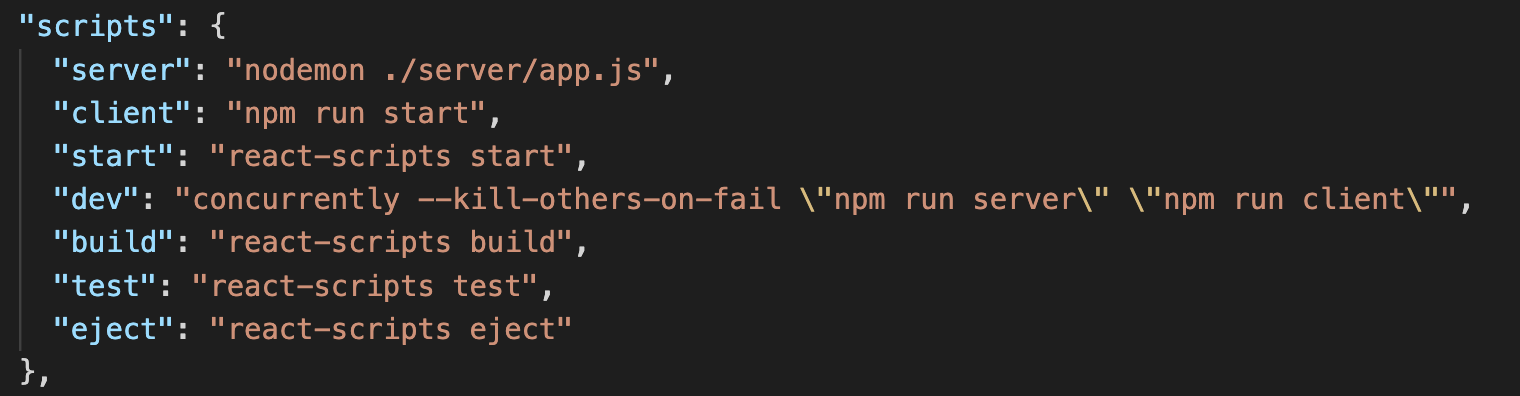
이제 package.json으로 이동해서 concurrently를 사용해 script를 바꿔주도록 하자.

npm run dev
로 실행해보면 클라이언트와 연동되어 잘 실행되는 걸 확인할 수 있다.
다음 포스팅에서 axios를 사용해 클라이언트와 서버 통신을 해보겠습니다!
728x90
반응형