| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준 1339번 js
- js 스코프
- 리액트쿼리 suspense
- 프로그래머스 거리두기 확인하기
- emtion app router
- 구름톤 챌린지 회고
- TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more:
- 프로그래머스 문자열 압축
- 카카오 코테
- 백준 2108 자바스크립트
- app router emotion
- next13 emotion
- 스코프
- 자바스크립트 문자열 압축
- js 거리두기 확인하기
- 구름톤
- 백준 1339번 nodejs
- 옵셔널체이닝
- suspense 병목현상
- 사용성 개선
- js 문자열 압축
- suspense 동작원리
- 백준 2108 nodejs
- 구름톤 챌린지
- 백준 1339번 자바스크립트
- 자바스크립트 스코프
- js
- suspense 비동기
- emotion RSC
- suspense react-query
- Today
- Total
Lennon FE
[자바스크립트 코드 컨벤션] ESLint, Prettier, airbnb style guide로 설정하기 본문
[자바스크립트 코드 컨벤션] ESLint, Prettier, airbnb style guide로 설정하기
Lennon 2021. 12. 8. 21:22ESLint
간단히 말하자면 소스코드를 분석해 에러 및 버그를 보고해주는 도구이다.
Prettier
본래 스타일 대신 규칙을 정해 규칙대로 다시 작성해 주는 것이다.
좋은 코드 컨벤션을 지키기위해 한 번 적용해보자.
1. 우선 vscode에 확장 프로그램으로 ESLint, Prettier 두 개를 설치하자.


2. 터미널에서 본인의 프로젝트에 들어가 eslint와 prettier을 설치하자.
2-1. eslint 설치
$ npm install eslint --save-dev

2-2. prettier 설치
$ npm install prettier --save-dev --save-exact

2-3. eslint와 prettier의 충돌을 방지하기 위해 설치
$ npm install eslint-plugin-prettier eslint-config-prettier --save-dev

2-4. airbnb style 설치
$ npm install eslint-config-airbnb --save-dev

프로젝트 폴더의 package.json파일의 "devDependencies"를 확인해보자.

이렇게 되어 있다면 설정을 잘 마무리 한 것이다. 다음 절차를 밟아보자.
만약 package.json이 없다면
터미널에 npm init을 작성해 프로젝트 폴더에 생성해준다.
3. vscode 세팅
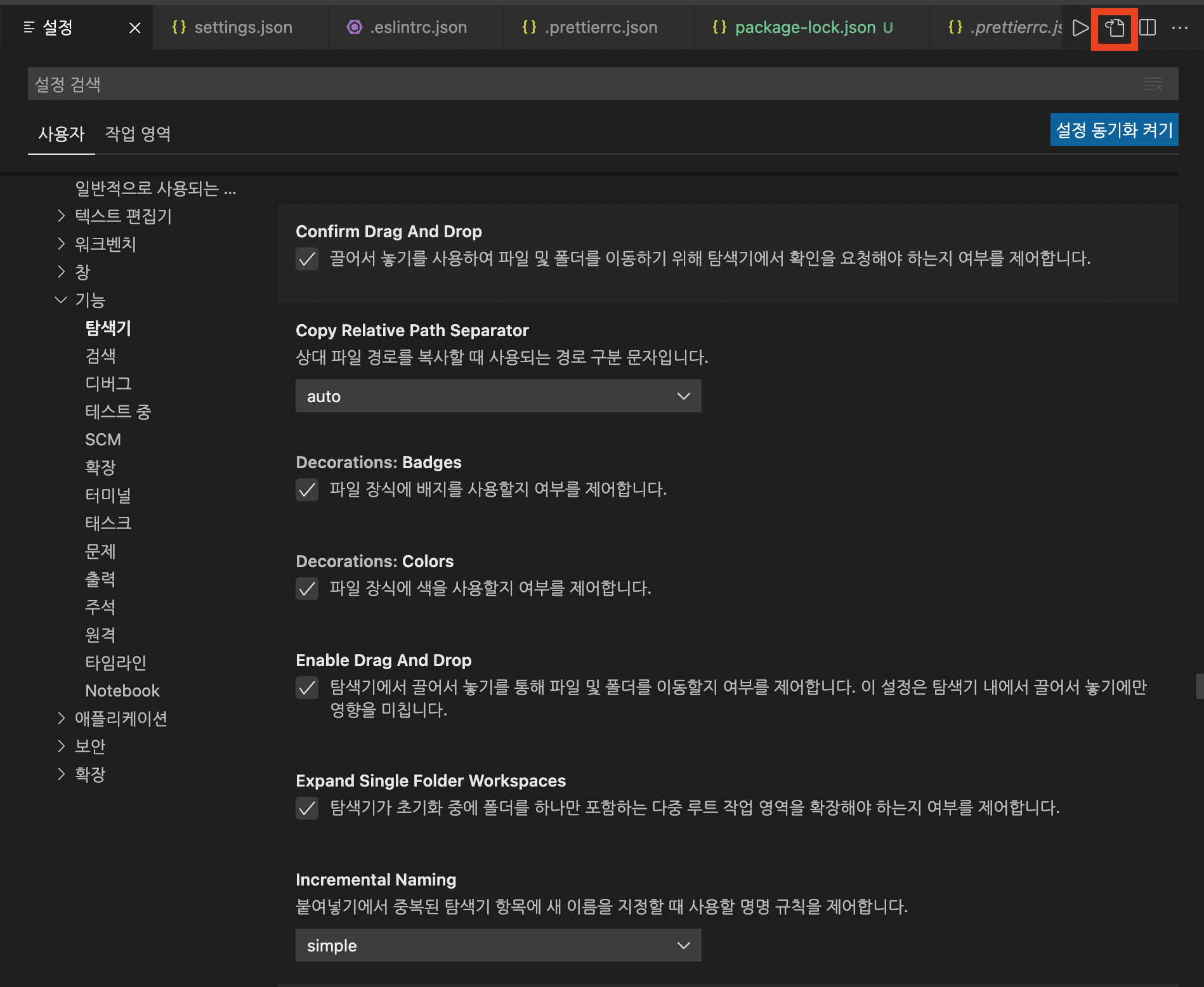
setting.json을 수정해야한다. 한 번 들어가보자.
Windows: Ctrl + , 세 키를 함께 누른다.
Mac: Cmd + , 세 키를 함께 누른다.
그러면 해당 화면이 뜰 것이다. 빨간색으로 표시된 버튼을 눌러 setting.json에 접근하자.

setting.json에 해당 코드를 입력하자.
{
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
}
}
vscode 프로젝트 폴더 최상단에 .eslintrc.json 파일을 생성한 후 해당 코드을 입력하자
{
"env": {
"browser": true,
"node": true,
"useTabs": true
},
"plugins": ["prettier"],
"extends": [
"eslint:recommended",
"plugin:prettier/recommended",
"airbnb-base"
],
"rules": {
"prettier/prettier": "error"
}
}
vscode 프로젝트 폴더 최상단에 .prettierrc.json 파일을 생성한 후 해당 코드를 입력하자.
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true
}
이제 js를 아무렇게나 입력한채 저장을 하면 알아서 코드 컨벤션을 지켜줄 것이다!
세세한 설정은 아래 링크에서 확인해보록 하자!
https://eslint.org/docs/rules/
List of available rules
✓no-unreachabledisallow unreachable code after `return`, `throw`, `continue`, and `break` statements
eslint.org
'🧑💻 Web > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 배열 시간 복잡도 (0) | 2022.01.28 |
|---|---|
| [JS] 변수의 종류와 쓰임새 - var, let, const (0) | 2022.01.22 |
| [JS] 스코프(2) - 스코프 체인, 함수 레벨 스코프, 렉시컬 스코프 (0) | 2021.11.27 |
| [JS] 스코프(1) - 전역, 지역 스코프에 대해 (0) | 2021.11.26 |
| [JS] 참조에 의한 전달 - 깊은 복사와 얕은 복사 (0) | 2021.11.25 |
