| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 자바스크립트 문자열 압축
- js 문자열 압축
- suspense 병목현상
- 자바스크립트 스코프
- 프로그래머스 거리두기 확인하기
- js
- 스코프
- 옵셔널체이닝
- 백준 2108 nodejs
- 백준 1339번 js
- emotion RSC
- js 거리두기 확인하기
- next13 emotion
- suspense react-query
- 구름톤 챌린지
- suspense 비동기
- 구름톤 챌린지 회고
- 리액트쿼리 suspense
- 백준 1339번 자바스크립트
- 구름톤
- 프로그래머스 문자열 압축
- js 스코프
- TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more:
- app router emotion
- 백준 1339번 nodejs
- suspense 동작원리
- 사용성 개선
- 카카오 코테
- 백준 2108 자바스크립트
- emtion app router
- Today
- Total
Lennon FE
[코드 리뷰] 좋은 기회로 얻은 JS관련 코드 리뷰 본문
[코드 리뷰] 좋은 기회로 얻은 JS관련 코드 리뷰
Lennon 2021. 12. 3. 20:48현업 프론트엔드 개발자분에게 코드리뷰를 받는 기회가 생겼다.
그중 인상 깊었던 내용들을 포스팅해보려 한다.
저번 주에 첫 과제를 부여받았고, 모듈, 객체지향에 대해 미숙한 상황이었다.
그냥 index.js 하나에 모든 함수 및 기능을 구현하였으며, import, export를 사용해 모듈화 하지 않았다.
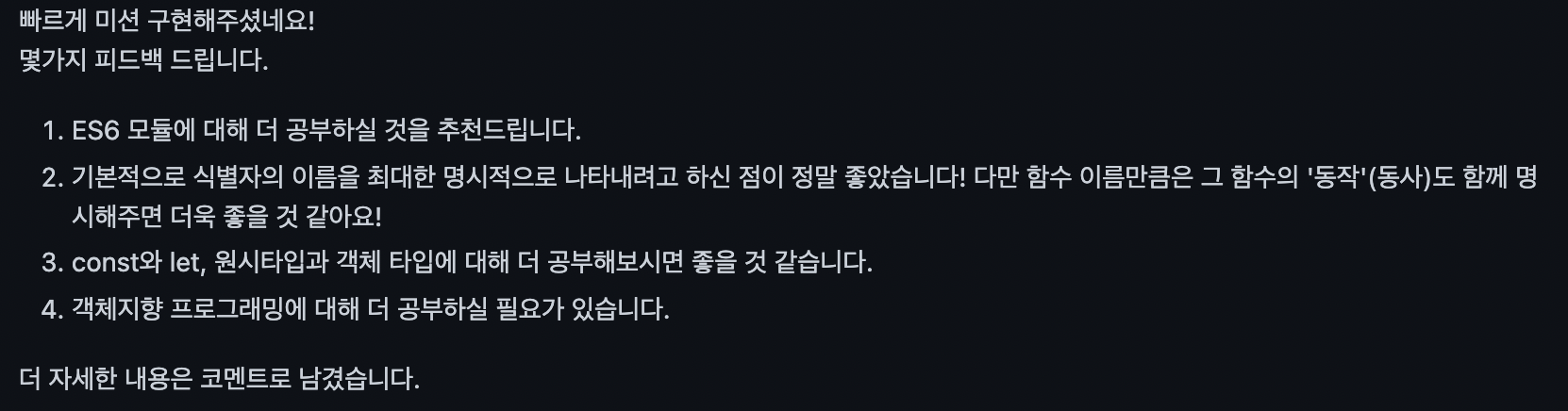
그 결과 아래의 전체 피드백을 받았다.

이제 코드를 보며 현업자들의 입장에서 어떤 점이 문제점이었는지 확인해보자.
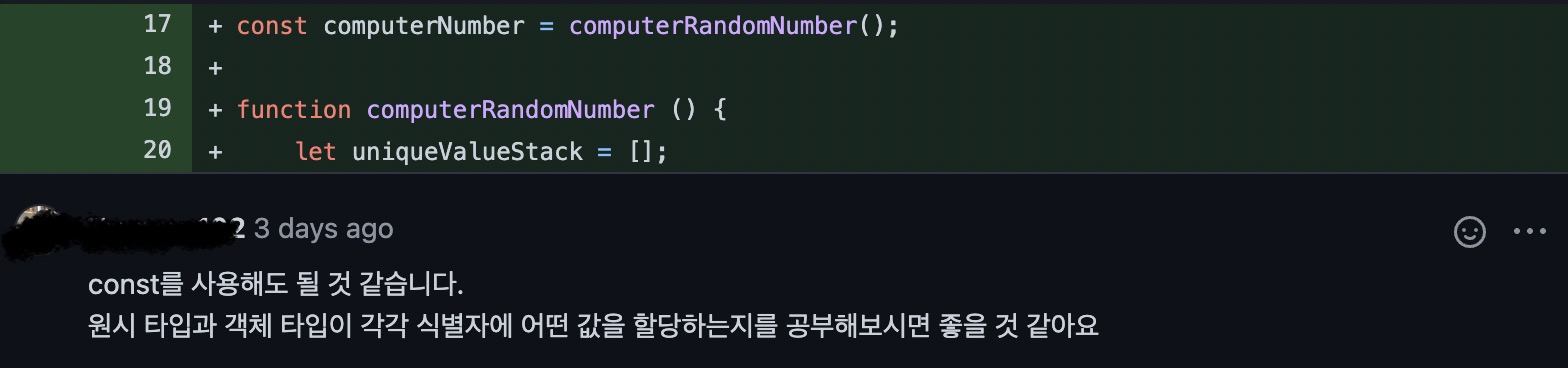
1. const와 let

재할당 되지 않는 변수들은 const로 선언하는 습관을 기르자!
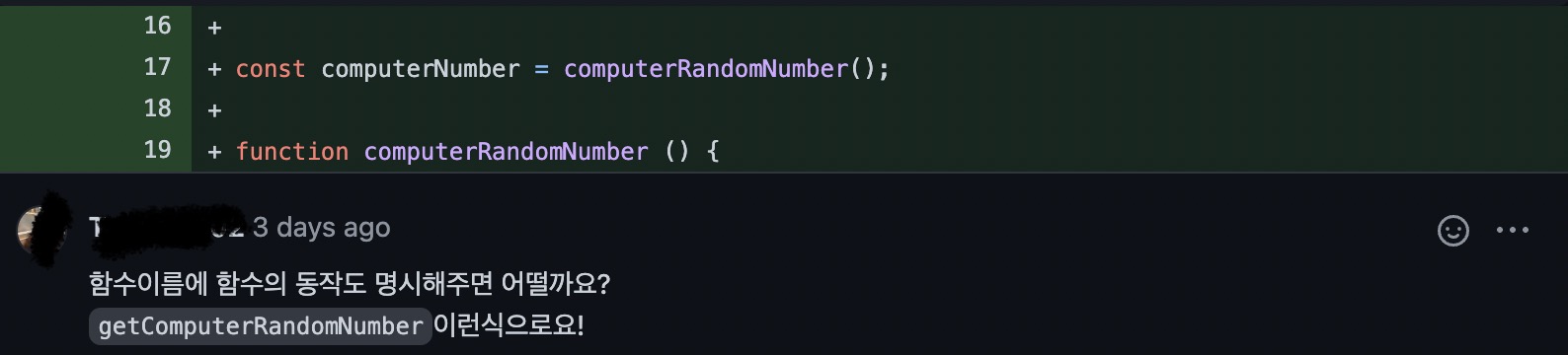
2. 함수 이름에 동작까지 포함하여 명시하자.

함수는 동작하는 거니까 어떤 동작을 하는지 명확하게 네이밍 하도록 하자.
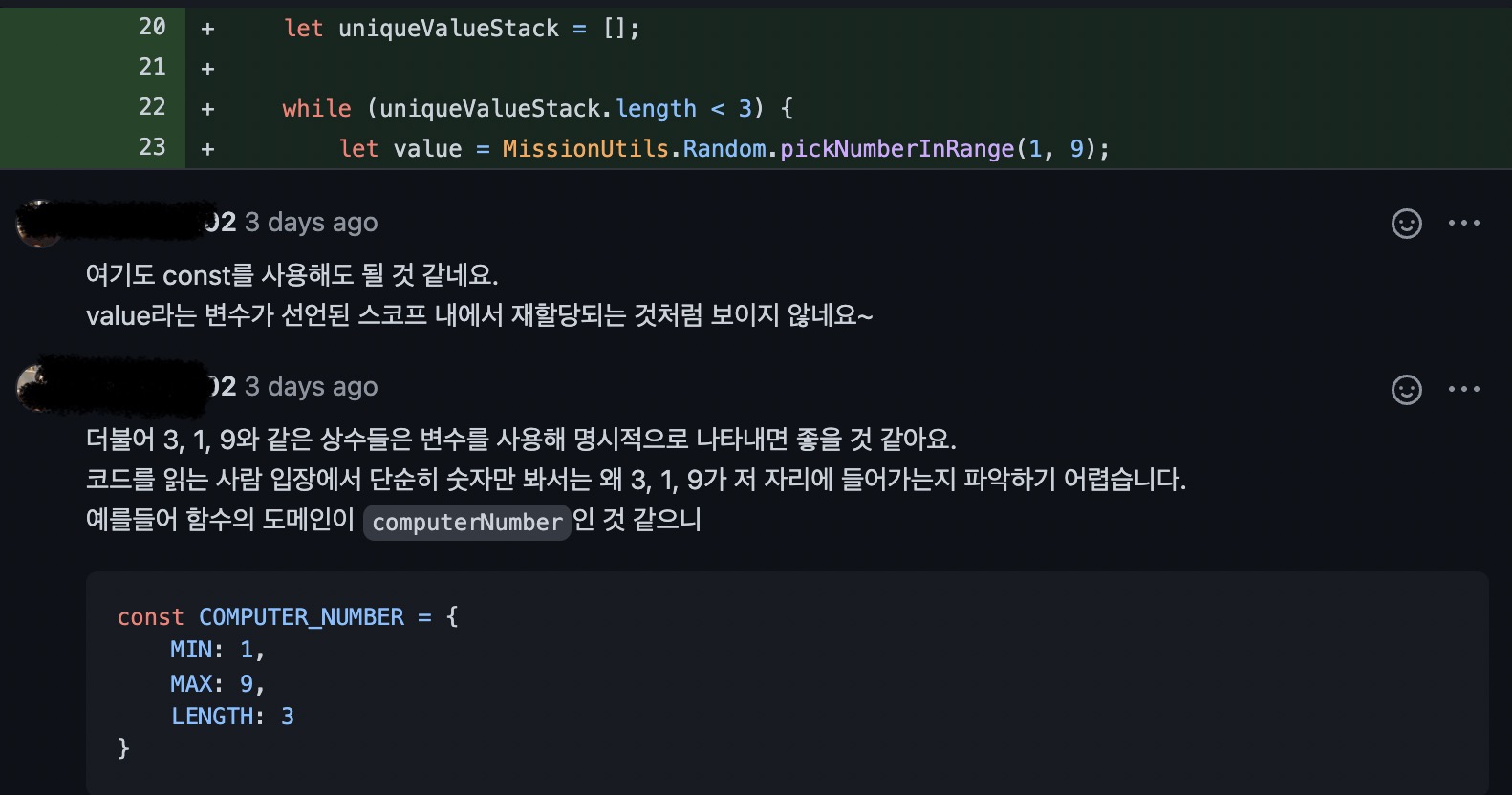
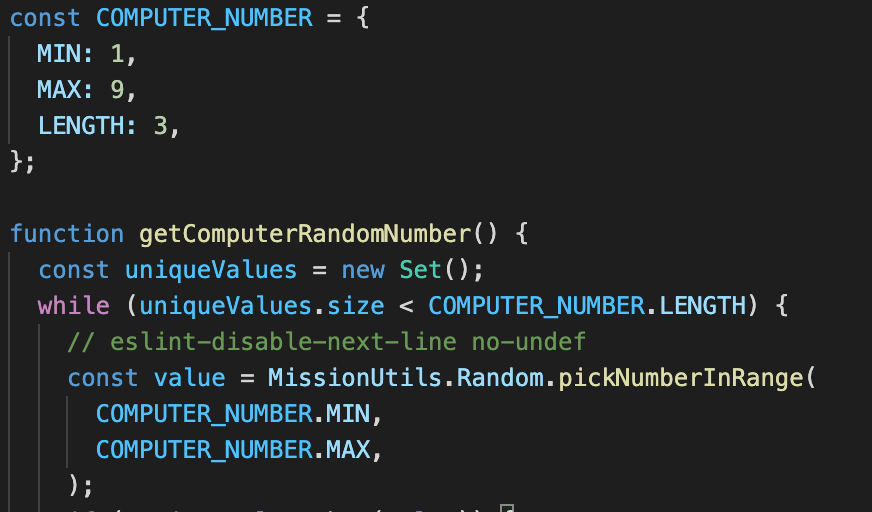
3. 원시적인 숫자가 아니라 더 명확하게 보일 수 있도록 선언하고 사용하자.

남들이 봤을 때 저런 숫자들이 뭘 의미하는 지 모를 수 있으니 객체로 상수를 선언해 명확하게 알 수 있도록 네이밍 하자.
수정한 결과이다.

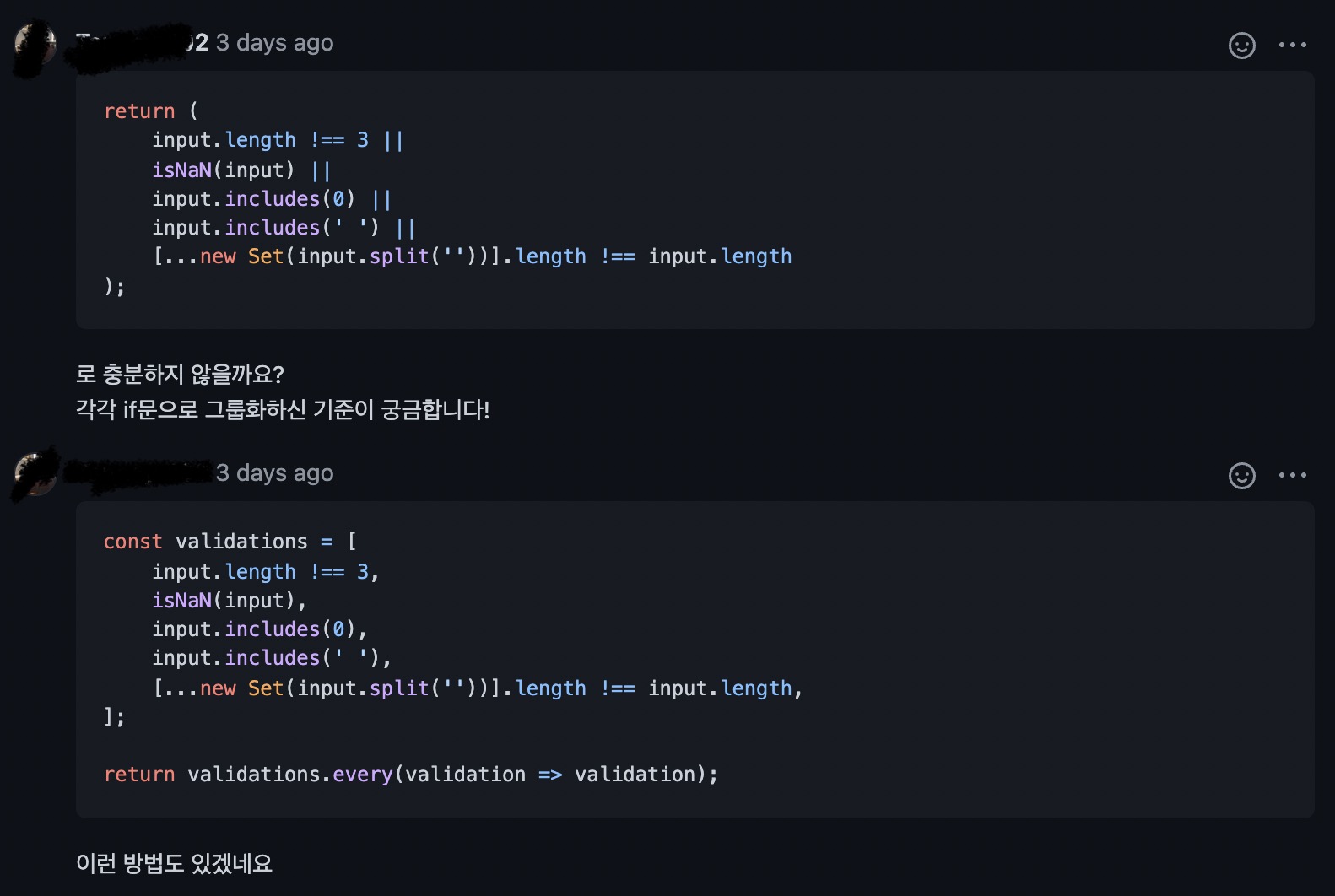
4. 좀 더 가독성을 높이는 코드를 작성하자.

기존에는 if, else if 문을 통해 그룹화하여 검증하였다.
그러나 위의 방법과 아래 every 함수를 사용하는 검증 방법도 있었다.
다음 미션에서 유용하게 쓸 수 있을 것 같다.
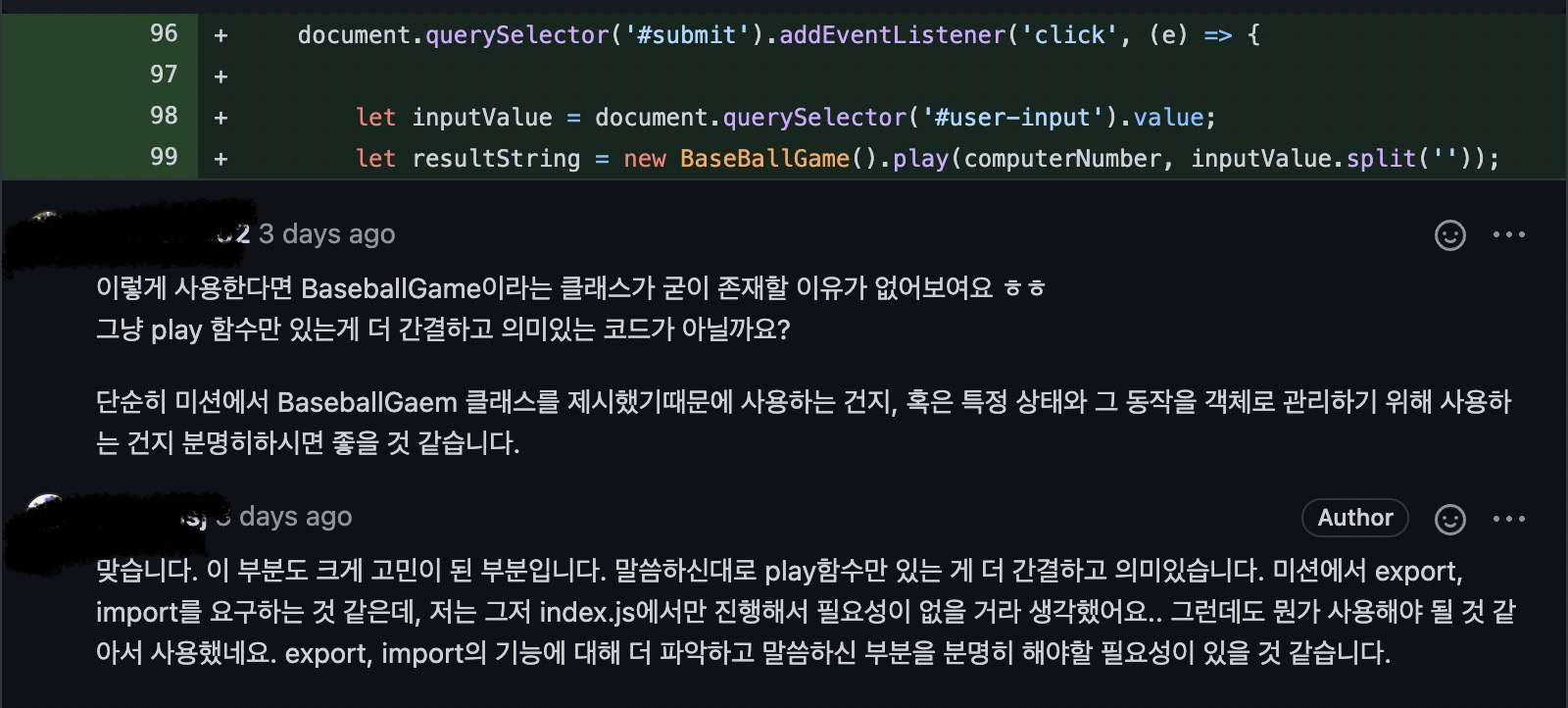
5. 미션에서 요구한 모듈 형식을 무리해서 사용하지 말자.

하나의 index.js에서 진행하였다. 사실상 모듈이 필요 없었지만,
그냥 import, export를 하나의 js 파일에서 저런 식으로 사용하는 멍청한 짓을 했다.
다음 미션부터는 js파일을 나눠서 모듈에 대해 좀 더 연습해야겠다.
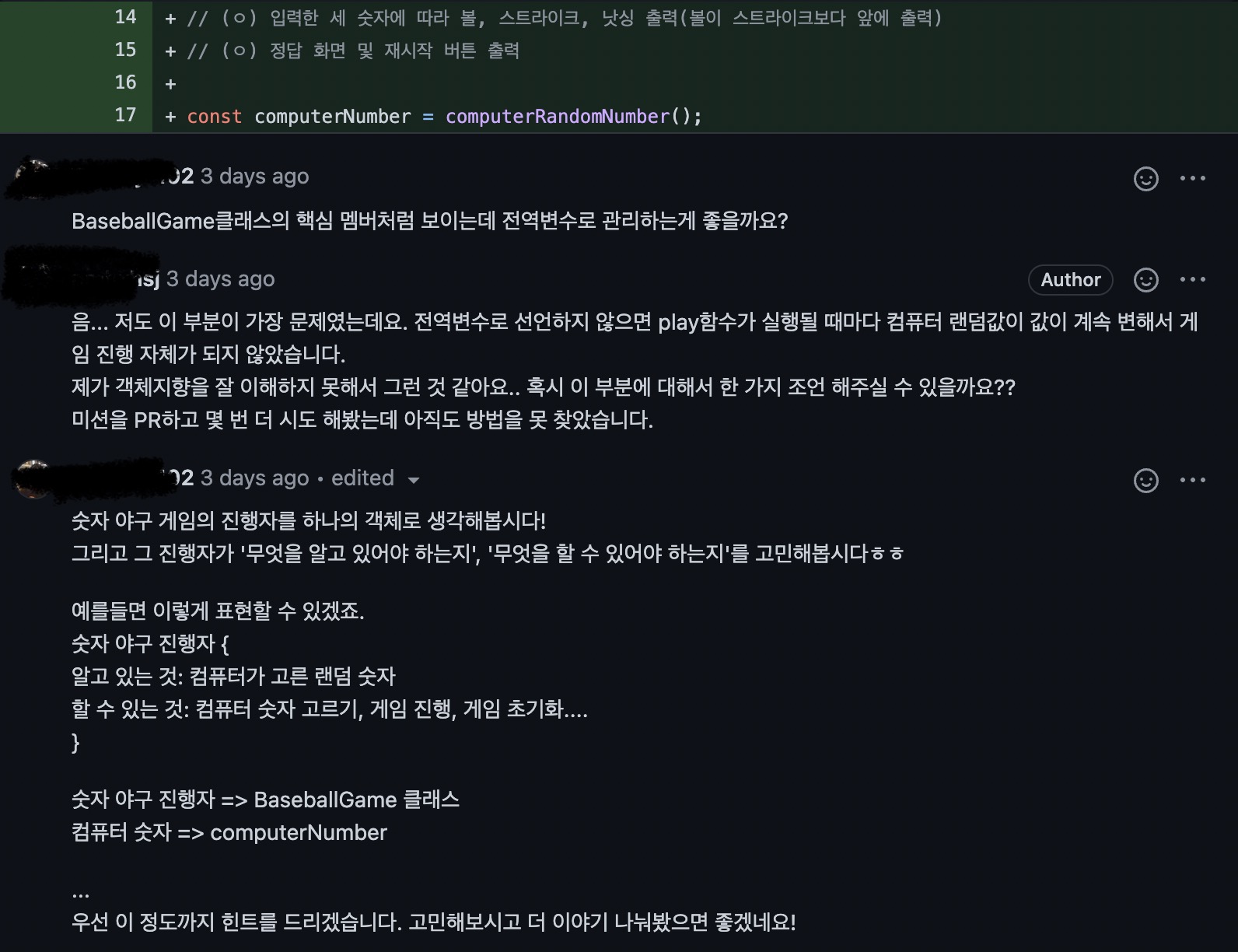
6. 전역 변수 선언은 신중하게 하자/ 객체지향에 대해 학습하자.

따로 모듈화를 진행하지 않아 문제가 생겼던 부분이다. 전역으로 선언하는 건 코드 컨벤션에서도 웬만하면 지양하라고 나와있다.
그러나 전역으로 선언하지 않으면 게임이 진행될 때마다 랜덤 변숫값이 바뀌어 진행되지 않았다. 피드백을 받은 후 따로 게임 진행 함수를 만들어 안에 지역변수로 선언해 해결할 수 있었다.
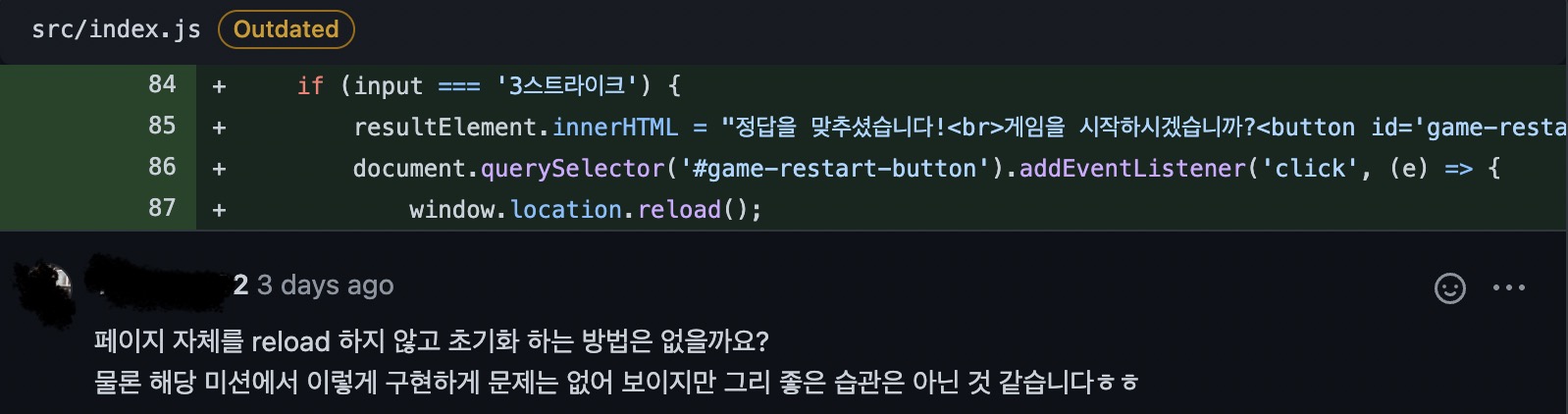
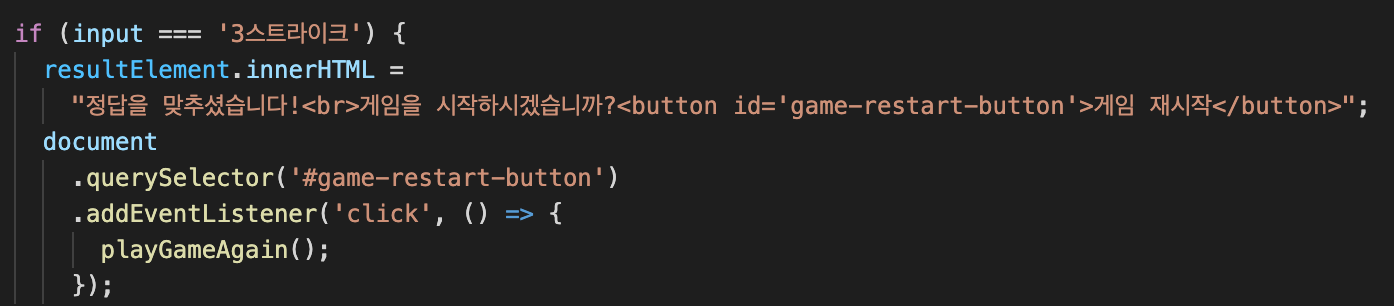
7. 페이지 reload vs 핸들링

게임을 재시작할 때 reload 하면 모든 함수가 처음 실행 상태로 되므로 그냥 아무 생각 없이 재시작 버튼을 누르면 reload 하도록 했다.
그러나 피드백을 받은 후 생각해보니 재시작을 할 때마다 페이지가 reload 되면 시간적, 효율적으로도 손해였다.

그래서 핸들링으로 수정해 좀 더 효율적인 코드를 작성할 수 있었다.
사실 피드백을 받기 전에도 모든 기능은 정상적으로 동작했으며, 테스트를 통과하였다.
그러나 많은 피드백을 받았으며, 정말 정말 정말 많은 도움이 되었다.
지금 새로운 미션을 진행하고 있는데 위에 피드백을 모두 수용하며 진행 중이다.
피드백 말고도 따로 eslint, prettier을 사용하여 컨벤션을 지키며 더 좋은 코드를 보여주기 위해 노력하고 있다.
다음 코드 리뷰 때는 문제점이 웬만하면 없도록 미션을 제출할 예정이다.
'😊 CS(Computer Science & Code Review > Code Review' 카테고리의 다른 글
| [코드 리뷰] 좋은 기회로 얻은 JS관련 코드 리뷰2 (0) | 2021.12.10 |
|---|

