| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more:
- 프로그래머스 문자열 압축
- 구름톤
- 백준 1339번 js
- 사용성 개선
- js
- 카카오 코테
- js 스코프
- emtion app router
- 스코프
- suspense react-query
- 옵셔널체이닝
- 프로그래머스 거리두기 확인하기
- suspense 동작원리
- suspense 병목현상
- 백준 1339번 자바스크립트
- app router emotion
- 백준 1339번 nodejs
- 자바스크립트 문자열 압축
- js 문자열 압축
- 백준 2108 nodejs
- emotion RSC
- 구름톤 챌린지 회고
- 리액트쿼리 suspense
- 자바스크립트 스코프
- suspense 비동기
- 구름톤 챌린지
- js 거리두기 확인하기
- 백준 2108 자바스크립트
- next13 emotion
- Today
- Total
Lennon FE
[Next.js 13] Emotion으로 app router RSC를 구성해보자 본문
Next13의 app router 방식에서 현재 Emotion을 공식적으로 지원해주지 않는다.🥲
그렇지만 Project에서 Emotion lib를 사용하고, css속성을 사용하고, app router의 RSC를 사용하고 싶은 사람들이 있을까 봐(본인 포함!)
방법을 알려주려한다.
다들 알다시피 Emotion에 css 속성을 사용하려면 tsconfig.json에
"jsxImportSource": "@emotion/react",위와 같은 속성을 넣어야 한다.
그러면 모든 태그에 css를 넣을 수 있어 아래처럼 작성할 수 있게 된다.
import { css } from '@emotion/react';
<div
ref={sectionImageRef}
css={css`
width: 240px;
`}
>
<Image
src={'/pngwing.png'}
width={800}
height={450}
alt="main"
/>
</div>그렇지만 tsconfig에
"jsxImportSource": "@emotion/react",위 속성을 가진 태그는 모두 client 컴포넌트이다.
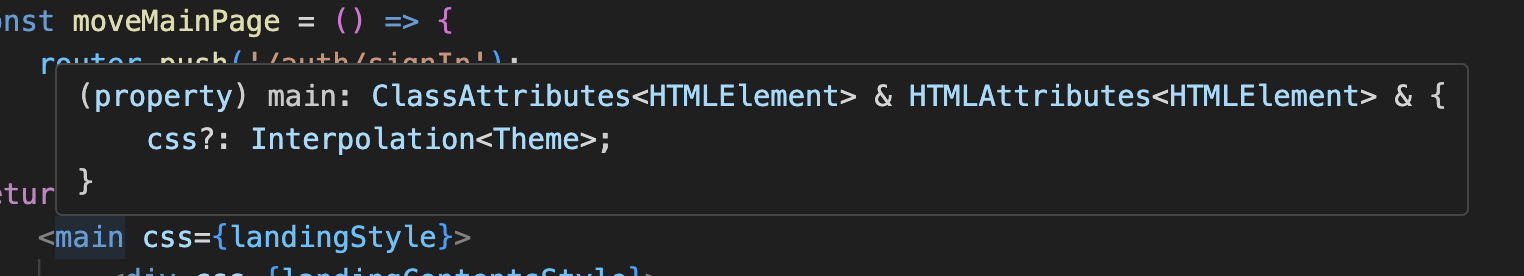
이유는 아래와 같이 태그에 css가 optional로 들어가 버린다.

이렇게 되면 app router 방식에서 서버사이드렌더링을 전혀 하지 못하게 된다.
컴파일할 때 애초에 emotion태그를 사용해 버리기 때문에
// ex) app/auth/signIn/page.tsx
// ❌ Error => use client를 붙이세요! 라는 에러를 뱉음
const SignIn = () => {
return <div>1234</div>
};
export default SignIn;
// ✅ OK but No RSC😇
"use client";
const SignIn = () => {
return <div>1234</div>
};
export default SignIn;위와 같은 기본적인 태그에도 "use client"를 붙여줘야 한다.
그러면 Emotion을 사용하는 프로젝트는 app router 방식의 RSC를 활용하지 못할까?
아니다! 방법은 있다 :)
해결 방안
next.config.js에서 webpack 커스텀 설정을 하는 것이다.
// next.config.js
/** @type {import('next').NextConfig} */
const enableEmotionRSC = require('./enableEmotionRSC');
const nextConfig = enableEmotionRSC({
reactStrictMode: true,
experimental: { appDir: true },
swcMinify: true,
output: 'standalone',
async rewrites() {
return [
{
source: '/api/:path*',
destination: `http://${process.env.REACT_APP_SERVER_DOMAIN_URL}/api/:path*`
}
];
}
});
module.exports = nextConfig;위는 내 nextConfig 설정이다.
다른 거는 무시하고 enableEmotionRSC를 살펴보자.
// enableEmotionRSC.js
const path = require('path');
const includedDirs = [path.resolve(__dirname, 'src')];
module.exports = function enableEmotionRSC(nextConfig) {
return {
...nextConfig,
webpack: (config, { isServer }) => {
config.module.rules = config.module.rules.filter(
(rule) =>
!(rule.test && rule.test.test && rule.test.test('.tsx'))
);
config.module.rules.push({
test: /\.tsx?$/,
include: includedDirs,
use: [
{
loader: 'ts-loader',
options: {
transpileOnly: true,
configFile: path.resolve(__dirname, 'tsconfig.json')
}
}
]
});
if (isServer) {
config.resolve.alias['@emotion/react'] = 'react';
}
return config;
}
};
};nextConfig를 인자로 받고, 추가적으로 webpack 설정을 해준다.
webpack의 options에선 dev, isServer 등등 데이터를 받을 수 있다.
나는 isServer 데이터만 일단 필요해서 해당 값만 가져왔다.
기본적으로 ts-loader를 사용해 tsconfig를 reslove 해주고,
그 뒤에
if (isServer) {
config.resolve.alias['@emotion/react'] = 'react';
}위에서 isServer를 분기로 값을 설정해 준다
서버사이드렌더링(SSR)을 할 때는 @emotion/react의 값을 react로 대체해 준다는 의미이다.
물론 당연하게도 emotion을 사용하니 tsconfig.json에
"jsxImportSource": "@emotion/react",위와 같은 값이 들어가 있어야 한다.
그러면 emotion을 활용하면서, app router 방식의 RSC 환경을 구성할 수 있게 된다.
전체 코드는 아래와 같다.
추가적인 eslint설정은 본인 입맛에 맞게 변경하면 될 것 같다!
// root/tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"jsxImportSource": "@emotion/react",
"plugins": [
{
"name": "next"
}
]
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx",
"cypress/**/*",
"**/*.cy.ts",
".next/types/**/*.ts",
"enableEmotionRSC.js"
],
"exclude": ["node_modules"]
}// root/enableEmotionRSC.js
const path = require('path');
const includedDirs = [path.resolve(__dirname, 'src')];
module.exports = function enableEmotionRSC(nextConfig) {
return {
...nextConfig,
webpack: (config, { isServer }) => {
config.module.rules = config.module.rules.filter(
(rule) =>
!(rule.test && rule.test.test && rule.test.test('.tsx'))
);
config.module.rules.push({
test: /\.tsx?$/,
include: includedDirs,
use: [
{
loader: 'ts-loader',
options: {
transpileOnly: true,
configFile: path.resolve(__dirname, 'tsconfig.json')
}
}
]
});
if (isServer) {
config.resolve.alias['@emotion/react'] = 'react';
}
return config;
}
};
};// root/next.config.js
/** @type {import('next').NextConfig} */
const enableEmotionRSC = require('./enableEmotionRSC');
const nextConfig = enableEmotionRSC({
reactStrictMode: true,
experimental: { appDir: true },
swcMinify: true,
output: 'standalone',
async rewrites() {
return [
{
source: '/api/:path*',
destination: `http://${process.env.REACT_APP_SERVER_DOMAIN_URL}/api/:path*`
}
];
}
});
module.exports = nextConfig;
'🧑💻 Web > React' 카테고리의 다른 글
| [React] Cypress로 e2e 테스트를 구현해보자 (2) | 2023.05.14 |
|---|---|
| [React] 옵셔널 체이닝 (0) | 2022.07.21 |
| [React] 비동기 useState 동기로 처리하기 (0) | 2022.06.30 |
| [React] PostCSS에서 style값을 root처럼 사용하는 방법 (2) | 2022.05.21 |
| [React] React Route에 대해 알아보자 (0) | 2022.05.19 |

