| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 구름톤 챌린지
- 프로그래머스 문자열 압축
- js
- 백준 1339번 nodejs
- 자바스크립트 문자열 압축
- 구름톤 챌린지 회고
- suspense react-query
- app router emotion
- suspense 병목현상
- js 거리두기 확인하기
- 백준 2108 nodejs
- suspense 동작원리
- js 스코프
- 백준 1339번 자바스크립트
- suspense 비동기
- 카카오 코테
- 리액트쿼리 suspense
- 자바스크립트 스코프
- 프로그래머스 거리두기 확인하기
- 스코프
- js 문자열 압축
- TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more:
- emotion RSC
- 백준 2108 자바스크립트
- 구름톤
- 옵셔널체이닝
- 백준 1339번 js
- 사용성 개선
- next13 emotion
- emtion app router
- Today
- Total
Lennon FE
[HTML] 웹표준, 접근성과 HTML태그에 알아보자! 본문

HTML은 정보 또는 설계도,
CSS는 디자인 또는 스타일링,
JS는 기능과 효과를 주는 것이다.
1. 웹을 제작할 때 주의사항!
✔︎ 웹 표준을 따라야 한다.
웹 표준이란?
웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격이다.
반드시 지켜야 한다! 는 아니지만 표준을 따르면 검색엔진에 노출이 잘 될 확률이 높아진다.
✔︎ 웹 접근성을 고려해 개발해야 한다.
웹 접근성이란?
내가 만든 웹 사이트를 일반인뿐만 아니라 시각, 청각 등 장애를 가진 분들도 충분히 사용할 수 있도록 하는 것이다.
✔︎ 크로스 브라우징 고려
크로스 브라우징이란?
모든 브라우저(chrome, IE, safari 등등) 또는 기기에서 사이트가 모두 정상적으로 작동해야 한다.
2. HTML이란
웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML</title>
</head>
<body>
내용
</body>
</html>HTML 기본 요소
<!DOCTYPE html>
HTML5라는 신조어로 문서를 선언하는 태그이다.
<html> ~~ </html>
HTML 문서의 시작과 끝을 의미한다.
모든 HTML 태그들은 <html> 태그 안쪽에 입력되어야 한다.
<meta charset="UTF-8" />
character setting의 약자를 나타내는 문자 코드이다.
모든 문자를 웹 브라우저에서 깨짐 없이 표시하겠다는 의미이다.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
IE문서 모드이며, 가장 최신 표준 버전을 사용하겠다는 의미이다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
viewport이며, 페이지의 너비를 사용하는 장치에 너비에 맞춘다는 의미이며, 다른 많은 속성을 사용할 수 있다.
<title> ~~ </title>
웹사이트 탭에 나타나는 제목을 적는 태그이다.
<head> ~~ </head>
웹사이트의 간단한 요약 정보를 담는 영역이다.
웹사이트에서 노출되지 않는 정보이다.
<body> ~~ </body>
웹사이트에서 눈에 보이는 정보를 담는 영역이다.
이미지나 텍스트처럼 출력되는 정보이다.
3. 태그
태그는 HTML body를 구성하는 기본 요소이며, 구역에 대해 주요 정보들을 설정한다.
대부분 태그는 열린 태그와 닫힌 태그는 쌍을 이루며, 속성 및 콘텐츠가 있다.

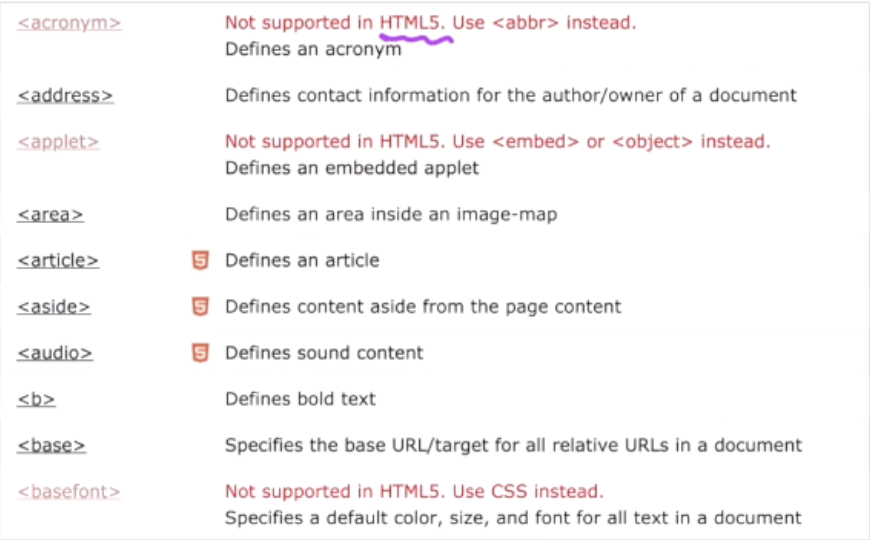
w3Schools에서 가져온 도표이다. HTML5가 탄생하며 없어지는 태그들이 있고, 새로 생기는 태그들이 있다.
시간이 지남에 따라 자주 사용되지 않는 용어들은 사라지고, 시대에 맞춰 새로운 신조어가 등장한다.
<a> 태그
<a href="#">이동하기</a>
<!-- <열린태그 속성 = "속성값"> 컨텐츠 </닫힌태그> -->
a태그를 사용하면 콘텐츠 내용을 클릭하면 어딘가로 이동할 수 있다.
<img> 태그
<img src="logo.png" alt="회사로고">이미지는 닫힌 태그가 없다.
이미지를 생성할 땐 웹 접근성, 웹 표준을 위해서 alt를 꼭 입력해줘야 한다.
alt 속성은 웹을 사용하다가 이미지가 나타나지 않으면 무슨 이미지인지 알려주는 것이다.
🔥 시각장애인 분들은 웹을 사용할 때 스크린 리더를 사용한다. 스크린 리더가 html언어를 읽다가, 이미지를 읽을 순 없으니 이미지 대신 alt태그를 읽어준다. (웹 표준, 웹 접근성)
<h> 태그
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
<h6>Hello World</h6>Heading의 약자로 제목이나 부제목을 표현한다.
숫자 값이 클수록 폰트 사이즈가 작아지며, 숫자는 정보의 중요도를 나타낸다.
🔥 <h1> 태그는 가장 중요한 정보를 담으므로, html문서에서 가장 중요한 요소에 한 번만 사용되어 검색엔진에 노출된다.
ex) google, naver와 같은 중요한 제목
<p> 태그
<p>Hi, my name is minho</p>Paragraph의 약자로 본문 내용을 표현한다.
웹사이트에서 중요 정보를 담는 태그이다.
<ul> 태그
<ul>
<li>공부</li>
<li>독서</li>
<li>운동</li>
</ul>Unordered list의 약자, 순서가 없는 리스트 생성
메뉴 버튼을 만들 때 사용되는 태그
<ol> 태그
<ol>
<li>씻기</li>
<li>밥먹기</li>
<li>학교가기</li>
</ol>Ordered list의 약자, 순서가 있는 리스트 생성

✔︎ 구조를 잡을 때 사용하는 태그
헤더에서의 태그!
<header> 태그
웹사이트의 머리글을 담는 공간
<nav> 태그
Navigation의 약자, 메뉴 버튼을 담는 공간이다.
<ul>, <li>, <a>와 함께 사용한다.
<header>
<img src="compony_logo.png" alt="회사 로고">
<nav>
<ul>
<li>
<a href="/mypage">MyPage</a>
</li>
<li>
<a href="/logout">Logout</a>
</li>
</ul>
</nav>
</header>
본문에서의 태그!
<main> 태그
<main role="main">
<article>
...본문 내용
</article>
</main>main태그는 본문 내용을 작성할 때 사용하는 태그이다.
🔥 IE(Internet Explorer)는 지원하지 않으므로 role="main" 속성을 필수로 입력해야 한다.(크로스 브라우징!)
<article> 태그
<main role="main">
<article>
<h2>DashBoard</h2>
<p>.....</p>
</article>
</main>웹사이트의 주요 이미지나 텍스트 정보를 담고 구역을 설정하는 태그이다.
🔥 필수는 아니지만, 태그 내에 구역을 대표하는 타이틀 <h> 태그가 존재해야 한다. (웹 표준이 어긋나므로, 검색 엔진에서 웹사이트 노출에 장애가 될 수 있음)
<footer> 태그
<footer>
<div>
<p> compony adress </p>
<p> compony email </p>
</div>
<div>
<p> 사업자 번호: xxxxx | 대표: xxx </p>
</div>
</footer>가장 하단에 들어가는 정보를 표기할 때 사용된다.
div태그는 임의의 공간을 만들 때 사용하는 태그이다.
ex) 예를 들어 거실은 footer, 거실 안에 소파, tv를 놓을 자리는 div태그
4. html 태그의 두 가지 성격
block요소와 lnline 요소가 있다.
<!-- Block 요소 -->
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<!-- Inline 요소 -->
<a>Bye World</a>
<a>Bye World</a>
<a>Bye World</a>

줄 바꿈 현상이 있는지, 공간에 대한 크기를 만들 수 있는지, 상하 배치 작업이 가능한지에 따라 Block요소와 Inline요소을 나눔
p { /* 가능! */
width: 200px;
height: 200px;
}
a { /* 불가능, 오류는 안 나지만 공간이 생기진 않음 */
width: 200px;
height: 200px;
}
Block요소는 y축 정렬 형태로 출력된다. width, height를 이용해 공간을 만들 수 있고, 상하 배치 작업이 가능하다.
ex) <h1> ~ <h6>, <header>, <div>, <footer>,...
lnline요소는 x축 정렬 형태로 출력되며, 공간을 만들 수 없고, 상하 배치 작업이 불가능하다.
ex) <a>, <span>
✔︎ CSS를 통해 특징을 강제로 바꿀 수 있다!
p { display: inline; }
a { display: block; }
span { display: inline-block; }p는 inline속성으로 변경되며, a는 block속성으로 바뀌게 된다.
span은 inline-block로 변경된다.
inline-block은 x축 정렬이면서, 공간에 대한 크기를 만들고, 상하 배치 작업까지 진행됐으면 좋겠다 싶을 때 사용한다.
두 요소를 합친 기능이다.
5. 웹 사이트에 레이아웃에 영향을 미치는 요소
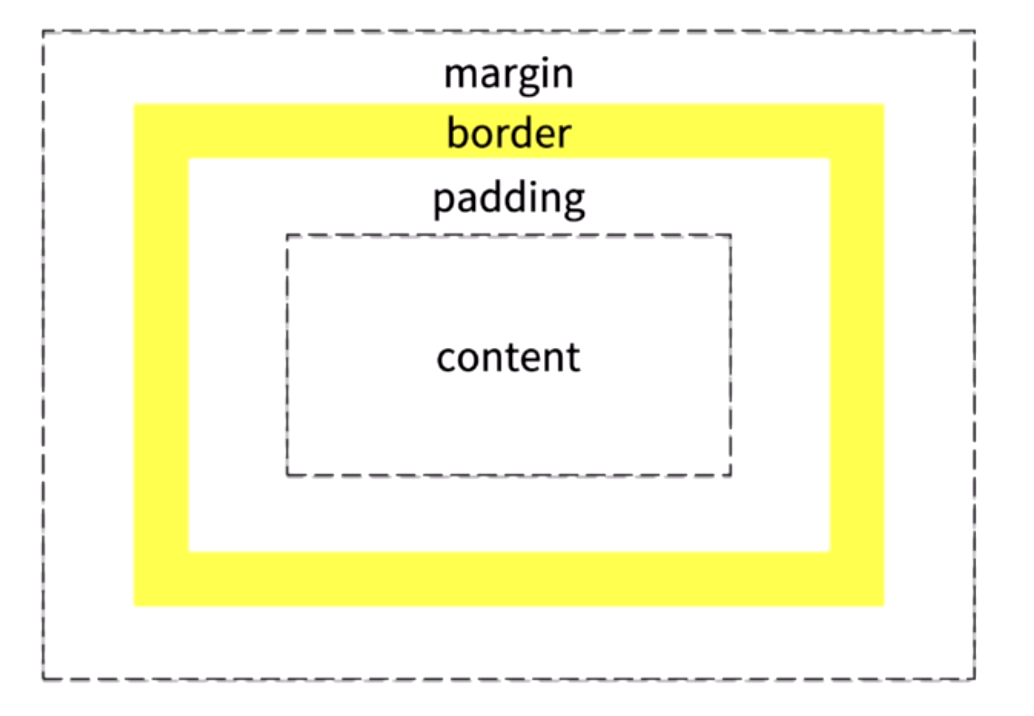
Box모델은 아래 그림과 같이 설정되어 사용자가 css를 통해 제어할 수 있게 되어있다.

margin과 padding은 border을 기준으로 바깥 영역, 안쪽 영역을 의미한다.
.box {
margin-left: 100px;
/* margin-left, margin-right, margin-top, margin-bottom */
}
.box2 {
margin: 0 0 0 100px; /* 순서는 시계방향으로 Top, Right, Bottom, Left이다. */
}
box1, box2는 둘 다 왼쪽에서 100px을 의미한다.
padding도 위와 마찬가지로 CSS작업을 할 수 있다. padding은 공간이 여백을 포함한 크기로 변경되는 점에 유의해야 한다.(공간이 커짐)
p { /* 가능! */
width: 200px;
height: 200px;
margin-top: 100px;
padding-bottom: 100px;
}
a { /* Top, Bottom만 아니면 inline요소에서 margin, padding 가능! */
margin-left: 50px;
padding-right: 50px;
}블록 요소는 상하좌우 배치작업이 모두 가능하고, 인라인 요소는 상하 배치 작업이 불가능하다.
✔︎ 마진 병합 현상
형제지간의 마진 병합 현상
<style>
.box1 { margin-bottom: 150px; }
.box2 { margin-top: 100px; }
</style>
<div class="box1">Hello World</div>
<div class="box2">Hello World</div>예상대로 서로 상하로 250px이 떨어지는 게 아니라 병합되어 margin-bottom과 margin-top 중 숫자가 큰 값 하나인 150px만 떨어진다.
부모 자식 지간의 마진 병합 현상
<style>
article {
width: 200px;
height: 200px;
margin-top: 100px;
}
</style>
<main role="main">
<article>
<p>..본문</p>
</article>
</main>예상대로면 main이라는 부모 박스 안에서 자식만 밑으로 내려갈 것 같지만, 부모까지 포함해 100px 밑으로 내려가게 된다.
웹사이트를 개발하면 많이 발생하는 현상이니 숙지하고 있으면 좋을 것 같다.
'🧑💻 Web > HTML' 카테고리의 다른 글
| [HTML] 웹 페이지에 쉽게 댓글 기능을 추가해보자(Disqus) (0) | 2022.04.06 |
|---|---|
| [HTML5] 시멘틱 웹이란? (0) | 2021.12.16 |

