| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- js 문자열 압축
- js
- 구름톤 챌린지 회고
- 옵셔널체이닝
- 스코프
- 사용성 개선
- js 스코프
- 프로그래머스 거리두기 확인하기
- suspense 동작원리
- 자바스크립트 문자열 압축
- 프로그래머스 문자열 압축
- 백준 2108 nodejs
- app router emotion
- js 거리두기 확인하기
- 카카오 코테
- suspense 병목현상
- next13 emotion
- suspense 비동기
- 백준 1339번 js
- 구름톤 챌린지
- emotion RSC
- TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more:
- 백준 2108 자바스크립트
- 리액트쿼리 suspense
- 백준 1339번 nodejs
- 백준 1339번 자바스크립트
- 구름톤
- emtion app router
- 자바스크립트 스코프
- suspense react-query
- Today
- Total
Lennon FE
billboard.js 에 대해 알아보자. (pie chart 예시) 본문
billboard.js 란?
C3.js를 네이버에서 변형하여 불편한 부분을 편리하게 만들어서 오픈소스로 배포한 것이다.
차트를 쉽게 구현할 수 있고, 내부 메서드를 사용해 쉽게 차트를 조작할 수 있다.
https://naver.github.io/billboard.js/
billboard.js
billboard.js, the "chart" library The name "billboard" comes from the famous "billboard chart" which everybody knows. billboard.js provides the easiest way to create a 'chart' instantly. Quick Start Guide Step 1. Load billboard.js and D3.js Step 2. Setup y
naver.github.io
사용법은 간단하다. 위 페이지에 들어가서 아래 명령어를 통해 billboard.js를 install 해주도록 하자.
npm install billboard.js
npm install billboard.js@next
그리고 두 가지 방법 중 하나로 연결해보자.

첫 번째
for production에
billboard.min.js와 billboard.min.css 파일을 다운로드하고 본인 프로젝트 디렉터리에 넣어주고
js파일, css파일과 같이 <script> <link> 파일로 연결해주거나
(👍🏼) 두 번째
그냥 링크로 가져와서 연결해주자!
<link rel="stylesheet" href="https://naver.github.io/billboard.js/release/latest/dist/theme/datalab.min.css">
<script src="https://naver.github.io/billboard.js/release/latest/dist/billboard.pkgd.min.js"></script>
그리고 프로젝트에 들어가 표시하고 싶은 부분에 아래 코드를 작성해주자. (pie chart 예시)
https://naver.github.io/billboard.js/demo/ 더 많은 차트 예시는 해당 url를 참고하자.
<div id="pieChart"></div>그리고 자바스크립트 파일을 만들거나,
html아래 script로 묶어 아래 코드를 입력해보자.
var chart = bb.generate({
data: {
columns: [
["data1", 30],
["data2", 120]
],
type: "pie", // for ESM specify as: pie()
onclick: function(d, i) {
console.log("onclick", d, i);
},
onover: function(d, i) {
console.log("onover", d, i);
},
onout: function(d, i) {
console.log("onout", d, i);
}
},
bindto: "#pieChart"
});
setTimeout(function() {
chart.load({
columns: [
["setosa", 0.2, 0.2, 0.2, 0.2, 0.2, 0.4, 0.3, 0.2, 0.2, 0.1, 0.2, 0.2, 0.1, 0.1, 0.2, 0.4, 0.4, 0.3, 0.3, 0.3, 0.2, 0.4, 0.2, 0.5, 0.2, 0.2, 0.4, 0.2, 0.2, 0.2, 0.2, 0.4, 0.1, 0.2, 0.2, 0.2, 0.2, 0.1, 0.2, 0.2, 0.3, 0.3, 0.2, 0.6, 0.4, 0.3, 0.2, 0.2, 0.2, 0.2],
["versicolor", 1.4, 1.5, 1.5, 1.3, 1.5, 1.3, 1.6, 1.0, 1.3, 1.4, 1.0, 1.5, 1.0, 1.4, 1.3, 1.4, 1.5, 1.0, 1.5, 1.1, 1.8, 1.3, 1.5, 1.2, 1.3, 1.4, 1.4, 1.7, 1.5, 1.0, 1.1, 1.0, 1.2, 1.6, 1.5, 1.6, 1.5, 1.3, 1.3, 1.3, 1.2, 1.4, 1.2, 1.0, 1.3, 1.2, 1.3, 1.3, 1.1, 1.3],
["virginica", 2.5, 1.9, 2.1, 1.8, 2.2, 2.1, 1.7, 1.8, 1.8, 2.5, 2.0, 1.9, 2.1, 2.0, 2.4, 2.3, 1.8, 2.2, 2.3, 1.5, 2.3, 2.0, 2.0, 1.8, 2.1, 1.8, 1.8, 1.8, 2.1, 1.6, 1.9, 2.0, 2.2, 1.5, 1.4, 2.3, 2.4, 1.8, 1.8, 2.1, 2.4, 2.3, 1.9, 2.3, 2.5, 2.3, 1.9, 2.0, 2.3, 1.8],
]
});
}, 1500);
setTimeout(function() {
chart.unload({ ids: "data1" });
chart.unload({ ids: "data2" });
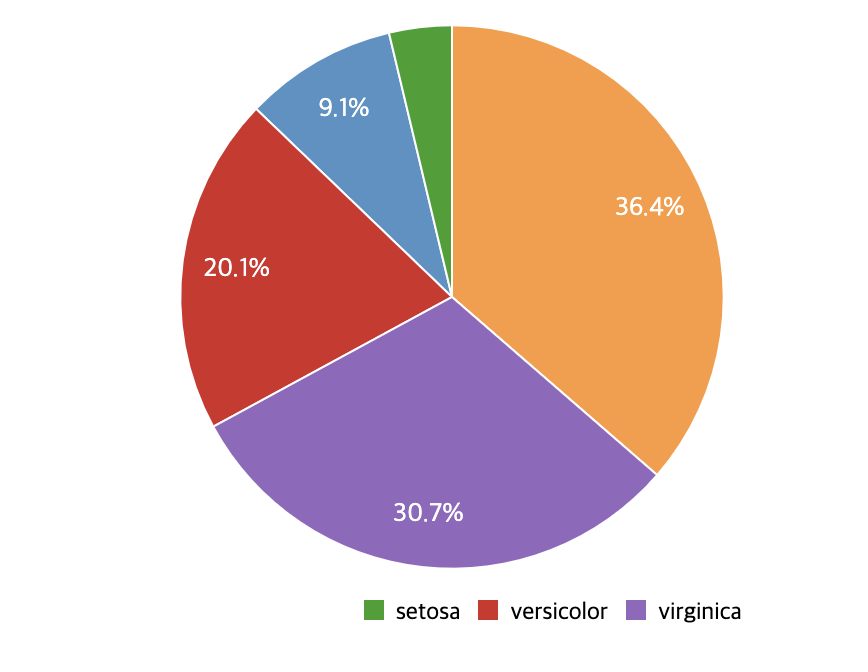
}, 2500);그럼 아래와 같이 차트가 나오는 걸 확인할 수 있다.

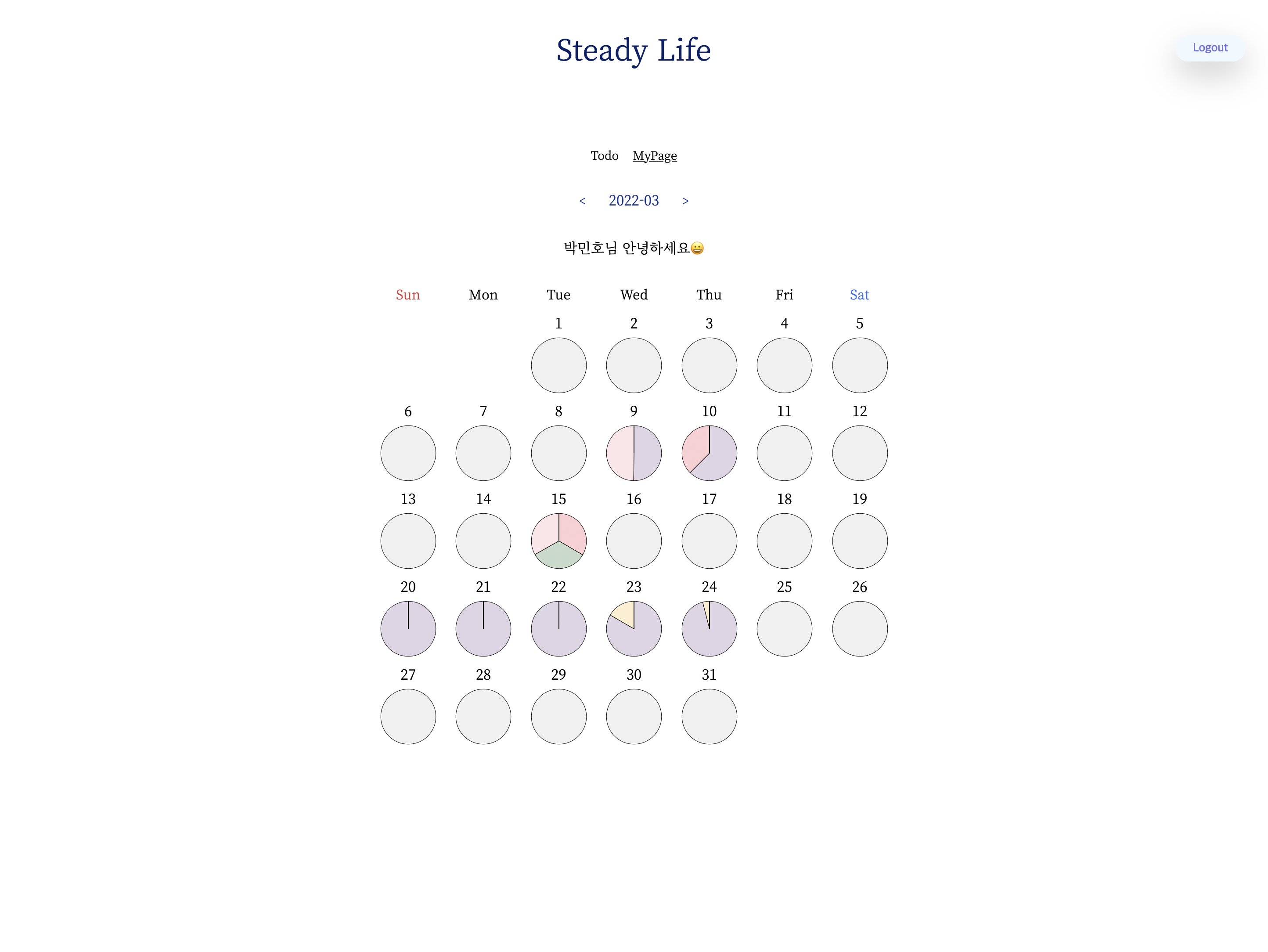
그러나 차트를 아래와 같이 달력처럼 쓰려면 % 표시, legend 등 없애고 싶을 때가 있을 것이다.

그럴 땐 아래 url에서 필요한 정보를 찾아 적용시키면 된다.
https://naver.github.io/billboard.js/release/latest/doc/
아래는 위 달력과 같이 % 와 legend 안 보여주고 각 색상과 크기를 새로 지정한 pie chart 예시이다.
주석을 통해 이해해보도록 하자.
아무것도 안 보이는 것처럼 보이지만 마우스 올리면 무엇이 몇 % 인지 확인할 수 있다.
const study = document.querySelector('#study').innerHTML;
const reading = document.querySelector('#reading').innerHTML;
const exercise = document.querySelector('#exercise').innerHTML;
const walk = document.querySelector('#walk').innerHTML;
const love = document.querySelector('#love').innerHTML;
const other = document.querySelector('#other').innerHTML;
const chart = bb.generate({
data: {
columns: [ // 각 데이터 지정 [키, 값]
['공부', study],
['독서', reading],
['운동', exercise],
['산책', walk],
['데이트', love],
['기타', other],
],
type: 'pie', // pie chart 사용
},
pie: { // pie chart 라벨(%) 사용 안하기
label: {
show: false,
},
},
bindto: `#pieChart`, // document 셀렉터를 찾아 거기에 chart를 넣어줌
});
chart.legend.hide(); // legend 숨김(밑에 표시되는 공부, 독서, 운동 등등)
chart.data.colors({
공부: '#3e95cd',
독서: '#8e5ea2',
운동: '#3cba9f',
산책: '#e8c3b9',
데이트: '#c45850',
기타: '#000000',
}); // 컬러 지정
chart.resize({ // chart크기 지정
width: 85,
height: 100,
});
});
'🧑💻 Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 화살표 함수와 일반 함수의 차이 (0) | 2022.06.03 |
|---|---|
| [heroku] nodejs 배포할 때 dotenv 처리 (0) | 2022.03.25 |
| [자바스크립트] 2차원 배열 깊은 복사 하기 (0) | 2022.03.16 |
| datePicker를 사용해 날짜 변경 시 이벤트를 적용해보자. (0) | 2022.02.28 |
| Netilfy 자바스크립트 프로젝트 배포할 때 API key 숨기기 (3) | 2022.02.12 |

